Animaciones Automáticas
@keyframes
La regla-at @keyframes permite crear la estructura de una animación a partir de la definición de los diferentes estados de ésta, de esta forma se puede tener un control más específico sobre los pasos intermedios de la secuencia de animación que se obtiene al dejar que el navegador maneje todo automáticamente.
Para crear keyframes se debe indicar el nombre del keyframe justo después de la regla y dentro del bloque de código se deben escribir los diferentes estados
1 | @keyframes *nombre-animacion* { |
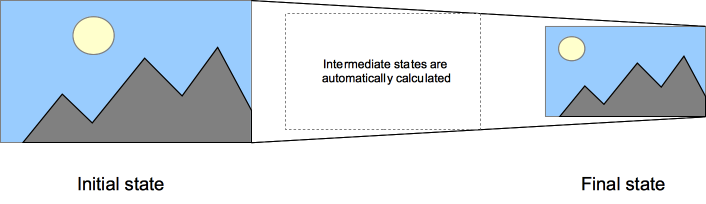
Estado inicial - Estado final
Para definir solamente un estado inicial y un estado final de una animación se pueden utilizar las palabras clave from y to
1 | @keyframes nombre-animacion { |

Estados intermedios
Cuando se desea que una animación tenga más de dos estados se pueden especificar los diferentes momentos del tiempo según un porcentaje de la duración de la animación.
En este sentido 0% representa el estado de partida (from) y 100% el estado final (to).
1 | @keyframe animacion-variada { |
Cuando se trabajan estados intermedios, varios estados pueden compartir los mismos estilos, separando los porcentajes con una coma (,)
1 | @keyframe animacion-ciclo { |
Propiedades Animables
Al igual que las transiciones, no todas las propiedades son animables, sin embargo si se incluyen las propiedades que no se pueden animar en sus reglas de keyframe, se mostraran pero no se animarán.
Entre las diferentes propiedades animables, se recomienda trabajar colores, transformaciones y opacidad.
Animación
Nombre de la Animación
Una vez creado los keyframes se pueden asociar por medio de la propiedad animation-name
Duración
Para determinar la duración de un ciclo de la animación se debe especificar la propiedad animation-duration, esta es obligatoria ya que su valor por defecto es 0s.
Esta propiedad acepta medidas de tiempo en Segundos (s) y mili segundos (ms).
Delay
La propiedad animation-delay permite definir un tiempo de espera entre el momento en que el elemento se carga y el comienzo de la secuencia de la animación.
Cantidad de ciclos
Dado que las animaciones con @keyframes son automáticas, es decir, no necesita la interacción del usuario, se puede definir cuántas veces se desea que se repita con la propiedad **animation-iteration-count.**
Esta propiedad recibe un número sin unidad de medida, también se puede indicar infinite para repetir la animación indefinidamente.
Función de Tiempo
Con la propiedad **animation-timing-function** se puede cambiar la variación en la velocidad de la animación. Para ello se especifica una curva cúbica bézier, sus posibles valores son: ****
ease: Inicio normal, luego rápido, luego finaliza normal (default)linear: velocidad constante de principio a fin.ease-in: inicio lento.ease-out: Final lento.ease-in-out: Inicio y fin lentos.cubic-bezier(n,n,n,n): le permite definir sus propios valores en una función de cubic-bezier
Dirección
Dado que los @keyframes definen diferentes estados, se puede especificar la dirección de la animación (principio-fin / fin-principio) con la propiedad **animation-direction**
Sus posibles valores son:
**normal**: La animación se reproduce hacia adelante.reverse: La animación se reproduce hacia atrásalternate: La animación se reproduce primero hacia adelante, luego hacia atrásalternate-reverse: La animación se reproduce primero hacia atrás, luego hacia adelante
Fill Mode
Con la propiedad **animation-fill-mode** se puede especificar si al finalizar una animación el elemento mantendrá las propiedades del último estado, del primero, ninguno o ambos.
noneforwardsbackwardsboth
ShortHand
Usando la propiedad **animation** se pueden resumir las demás propiedades. Este shorthand debe respetar el siguiente orden:
animation-name
animation-duration
animation-timing-function
animation-delay
animation-direction
animation-iteration-count
animation-fill-mode
animation-play-state
Las propiedades animation-name y animation-duration son necesarias, las demás son opcionales.
Se pueden agregar varias animaciones separadas por coma con sus respectivas configuraciones.