Bootstrap
Introducción
Bootstrap es una biblioteca multiplataforma o conjunto de herramientas de código abierto para diseño de sitios y aplicaciones web.
Bootstrap consiste de una colección de varios elementos web personalizables y funciones completamente empaquetados en una sola herramienta.
Se creó en el 2011 como solución interna para solucionar las inconsistencias en el desarrollo dentro del equipo de ingeniería de Twitter. Básicamente, no se había establecido ninguna convención sobre las formas en las que los ingenieros de Twitter elegían cómo desarrollar la plataforma.
La versión actual (Julio 2020) es bootstrap v4.5.0 y se encuentra en desarrollo la versión bootstrap v5.0
Configuración
Para incorporar bootstrap a un sitio web basta con agregar los links correspondientes a los estilos y a los javascript.
1 | <!-- CSS only --> |
1 | <!-- JS, Popper.js, and jQuery --> |
Reboot
Bootstrap internamente reinicia todos los estilos base de una página web para que exista una uniformidad entre diferentes navegadores, por lo que al usar bootstrap ya no es necesario definir reglas como:
1 | *, |
Algunos de sus cambios son:
- Las fuentes web predeterminadas (Helvetica Neue, Helvetica y Arial) cambian en Bootstrap 4 y son remplazadas con una “pila de fuentes nativas” para una representación de texto óptima en cada dispositivo y sistema operativo.
- Todos los elementos de encabezado, párrafos y listas no poseen margin-top, y poseen un
margin-bottom: 1rem;- Las listas anidadas no tienen margin.
- Las listas de descripción también poseen diferentes márgenes, el elemento
<dd>no poseemargin-lefty el elemento<dt>están en negrita. - Las tablas están ajustadas a bordes colapsados y aseguran una consistencia constante text-align. Cambios adicionales para bordes, relleno y más vienen con la clase
.table - Varios elementos de formulario tienen estilos base más simples.
<fieldset>: No tiene bordes, relleno o margen, por lo que se pueden usar fácilmente como envoltorios para entradas individuales o grupos de entradas.<legend>: Se han rediseñado para mostrarse como una especie de encabezado.<label>: Tiene ahora undisplay: inline-blockpara soportar márgenes.<input>,<select>,<textarea>y<button>sse abordan principalmente mediante Normalize, pero Reboot también elimina sus márgenes.<textarea>: Solo se puede cambiar de tamaño verticalmente.<button>: Tiene uncursor: pointercuando no está deshabilitado.
Nuevo Atributo
Se agrega el atributo de html hidden con el que se define un display:none por defecto.
Contenido
Bootstrap define diferentes conjuntos de clases para personalizar el contenido de una página según la categoría.
Tipografía
- Las clases
.h1hasta.h6simulan los tamaños de los titulos, permitiendo usar las etiquetas de html según su finalidad semántica. - Las clases
.display-1hasta.display-4muestran texto más grande que los títulos tradicionales. - La clase
.text-mutedayuda a denotar texto secundario. - La case
.leadpermite destacar un párrafo
Texto
Entre las diferentes clases que bootstrap tiene para gestionar el comportamiento del texto destacan.
.text-left: Texto alineado a la izquierda.text-center: Texto centrado.text-right: Texto alineado a la derecha.text-justify: Texto justificado
Estas clases permiten un comportamiento responsive.
Listas
- La clase
.list-unstyledpermite generar una lista sin viñetas (ya sea ordenada o sin ordenar). - La clase
.list-inlinepermite generar una lista en línea (horizontal), para ello los ítems de lista deben usar la clase.list-inline-item
Tablas
Las tablas de boostrap no tienen decoración alguna, solamente colapsan los bordes, sin embargo se pueden personalizar con la clase .table acompañada de las variaciones de diseño.
.tableAgrega un estilo de tabla con líneas horizontales a una tabla.table-darkAcompaña a la clase.tablepara crear una tabla oscura con texto claro..table-stripedacompaña a la clase .table para crar una tabla con colores intercalados entre las filas de la tabla..thead-lighty.thead-darkdefinen los estilos de la cabecera de la tabla (<thead>).
Imágenes
.img-fluidcon esta clase se pueden crear imágenes responsive, es decirmax-width:100%.img-thumbnailpermite agregar un marco (padding) y borde redondeado de 1px.
Embebidos
Para videos de youtube embebidos, bootstrap maneja una serie de clases que permiten gestionar el aspecto del video.
- La clase
.embed-responsive-itemSe debe agregar al<iframe> - Este debe ir dentro de un div con la clase
.embed-responsive, esta clase puede ir acompañada de la clase correspondiente al aspecto que se desea:.embed-responsive-21by9.embed-responsive-16by9.embed-responsive-4by3.embed-responsive-1by1
Colores
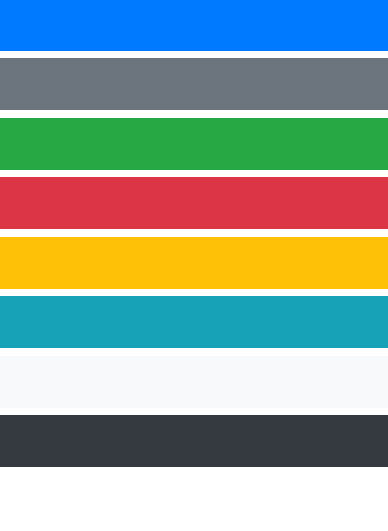
Bootstrap tiene predefinido un set de colores:
- primary: #007bff
- secondary: #6c757d
- success: #28a745
- danger: #dc3545
- warning: #ffc107
- info: #17a2b8
- light: #f8f9fa
- dark: #343a40
- white: #fff

Estos colores se utilizan agregando la palabra clave según donde sea posible
.text-[color]Permite dar color al texto según la palabra clave del set de colores.bg-[color]Permiten cambiar el color de fondo según la palabra clave del set de colores
Otros elementos donde se utilizan estas palabras son:
.border-[color]Permite cambiar el color del borde según la palabra clave del set de colores (esta debe ir acompañada de las clases de bordes.border).btn-[color]Permite cambiar el color de un botón según la palabra clave del set de colores (esta debe ir acompañada de las clases de botones.btn)
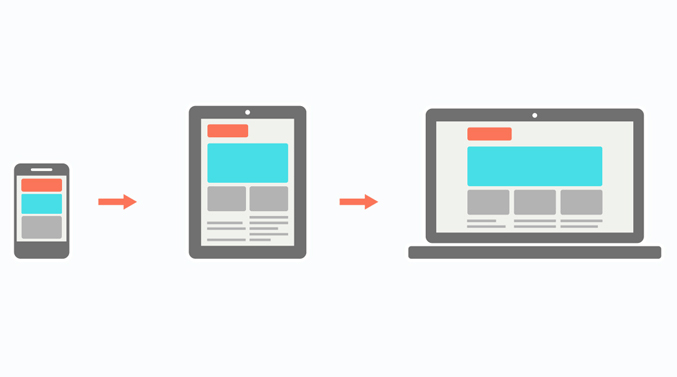
Responsive Design
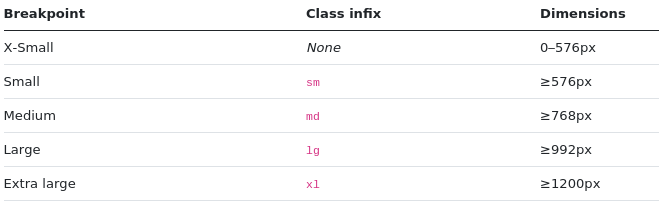
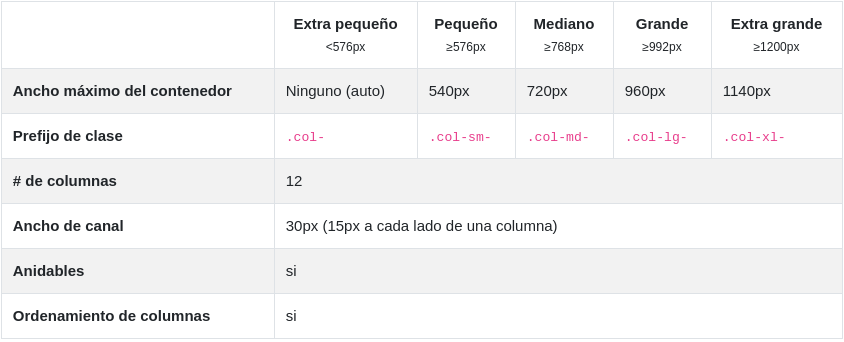
Bootstrap utiliza un diseño mobile-first con un sistema de 12 columnas y 4 diferentes breakpoints, con lo que permite crear 5 diferentes diseños.
El objetivo es el diseño móvil primero y sensible. El CSS de Bootstrap tiene como objetivo aplicar el mínimo de estilos para hacer que un diseño funcione en el punto de interrupción más pequeño, y luego capas en estilos para ajustar ese diseño para dispositivos más grandes. Esto optimiza el CSS, mejora el tiempo de representación y proporciona una gran experiencia para sus visitantes.
- El tamaño base usa el nombre de Extra Small (<576px**)** - Mobile Portrait
- Small (sm) se utiliza para pantallas más grandes de 576px. - Mobile Landscape
- Medium (md) se utiliza para pantallas más grandes de 768px. - Tablet Portrait
- Large (lg) se utiliza para pantallas más grandes de 992px. - Tablet landscape, Desktops
- Extra Large (xl) se utiliza para pantallas más grandes de 1200px. - Large Desktops



Contenedores
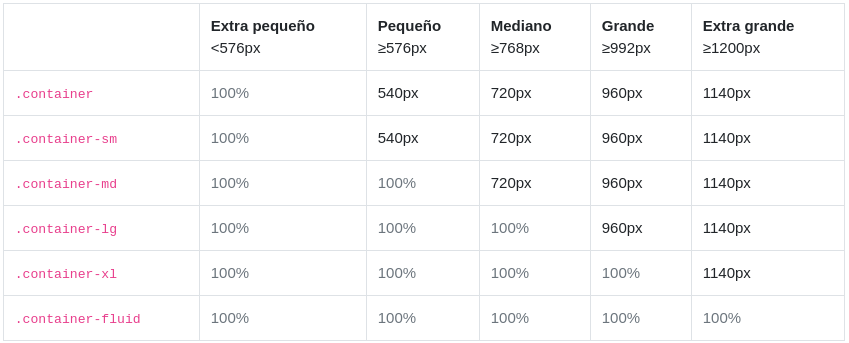
Los contenedores de Bootstrap permiten contener y centrar el contenido de un sitio dentro de ellos, estos contenedores matienen un tamaño inicial de 100% y luego para cada breakpoint utilizan un tamaño fijo buscando mantener una buena proporción en cada pantalla.
Existen diferentes tipos de contenedores, cada uno busca ocupar el 100% hasta llegar al breakpoint que se corresponda según:

.container y .container-sm cumplen el mismo objetivo
Layouts
El sistema de grid layout de Bootstrap utiliza una serie de contenedores (.container-*), filas (.row) y columnas (.col-*) para diseñar y alinear el contenido.
- Los contenedores proporcionan un medio para centrar y rellenar horizontalmente los contenidos de su sitio.
- Las filas son envoltorios para columnas. Cada columna tiene un padding horizontal para controlar el espacio entre ellas.
- Se pueden eliminar esos espacios con la clase
.no-guttersjunto con.row
- Se pueden eliminar esos espacios con la clase
- El contenido debe colocarse dentro de las columnas y solo las columnas pueden ser hijos inmediatos de las filas.
- Las clases de columnas indican la cantidad de columnas que le gustaría usar de las 12 posibles por fila.
1 | <div class="container"> |
Las columnas de bootstrap responden a los breakpoints, esto es que siempre buscan ocupar las 12 columnas hasta llegar al breakpoint que se corresponda, luego se organizan según la cantidad de columnas que se definió y según los infijos que se utilicen (sm, md, lg, xl).

Se pueden combinar diferentes tipos de columnas para crear un diseño responsive
1 | <div class="container"> |
AutoLayout
Se pueden utilizar las clases de columnas (.col, .col-sm, .col-md, .col-lg y .col-xl) sin indicar la cantidad de columnas que ocupará cada columna y así generar columnas con el mismo tamaño.
1 | <div class="container"> |
Alineamiento
La clase .row utiliza el módulo de flexbox, por lo que admite utilidades de flexbox para alinear las columnas horizontalmente.
Box-Model
Bootstrap configura el box model en border-box, esto es, que los tamaños de los elementos incluyen el border y el padding.
Tamaños
La configuración de tamaño se puede realizar con clases de bootstrap, sin embargo estas son limitadas:
.w-25: Width 25%
.w-50: Width 50%
.w-75: Width 75%
.w-100: Width 100%
.w-auto: Width auto
.h-25: Height 25%
.h-50: Height 50%
.h-75: Height 75%
.h-100: Height 100%
.h-auto: Height auto
Espacios
Los espacios se refieren al margin y al padding, para ello bootstrap cuenta con un conjunto de clases bien estructuradas que permiten gestionar los tamaños y lados de los espacios.
Este conjunto de clases tiene la siguiente estructura:
.{propiedad}{lado(s)}-{tamaño}Para Mobile portrait.{propiedad}{lado(s)}-{breakpoint}-{tamaño}Para otras pantallas
Donde la propiedad se refiere al margin (m) o padding (p)
Los lados se refiere a top (t), right (r), bottom (b), left (l), top y bottom (y), left y right (x).
Los tamaños son relativos a un tamaño predeterminado de bootstrap, estos se utilizan como números entre 0 (sin espacios) hasta 5 (tamaño más grande), además del valor auto
El breakpoint se refiere a los infijos sm, md, lg y xl, con esto se refiere a que los espacios definidos solamente se aplicarán DESDE el breackpoint correspondiente.
1 | <div class="p-1 p-md-3"> |
Las clases mx-auto y mx-{breakpoint}-auto funcionan bien para centrar elementos de bloque.
Borders
Para agregar bordes a un elemento se puede usar la clase:
.bordercon ésto se crea un borde sólido de 1px de ancho (color gris por defecto).- Para cambiar los colores del borde se pueden agregar las clases
.border-*[color]*donde [color] se refiere a una palabra clave del set de colores de bootstrap. .roundedSe utiliza para agregar bordes redondeados, esto agrega un redondeo de .25rem (4px si la fuente es de 16px)..rounded-circleSe utiliza para crear un círculo, agregando un redondeado de 50%.
Sombras
Para agregar sombras de bootstrap se pueden usar las clases:
.shadow: Genera una sombra Normal de bootstrap.shadow-sm: Genera una sombra más pequeña (no debe confundirse con el breakpoint sm).shadow-lg: Genera una sombra más grande (no debe confundirse con el breakpoint lg)
Display
Las clases que manipulan el display de un elemento puede variar según los puntos de quiebre, estas clases tienen la estructura:
.d-{tipo}Para Mobile portrait.d-{breakpoint}-{tipo}Para Otras pantallas
Donde los tipos son:
noneblockflexinlineinline-blockinline-flex
El breakpoint se refiere a los infijos sm, md, lg y xl, con esto se refiere a que el display aplicará DESDE el breackpoint correspondiente.
Esto nos permite cambiar el tipo de display entre diferentes breakpoints, y de la misma forma nos permite ocultar y mostrar elementos en diferentes pantallas.
1 | <!-- Elemento oculto en celular --> |
Bootstrap v4.5 no tiene soporte para display: grid;
Flexbox
Para manipular las configuraciones de un flexbox bootstrap ofrece un conjunto de clases correspondientes:
- Flex-direction:
.flex-row,.flex-row-reverse,.flex-column,.flex-column-reverse - Flex-wrap:
.flex-nowrap,.flex-wrap,.flex-wrap-reverse - Justify-content:
.justify-content-start,.justify-content-end,.justify-content-center,.justify-content-between,.justify-content-around - align-items:
.align-items-start,.align-items-end,.align-items-center,.align-items-baseline,.align-items-stretch
Todas las clases de flexbox tienen comportamiento responsive, esto es que admiten los puntos de quiebre.
A Complete Guide to Flexbox | CSS-Tricks
Float
El módulo de flotantes de bootstrap también contiene clases responsivas según los puntos de quiebre, estas clases tienen la estructura:
.float-{tipo}Para Mobile portrait.float-{breakpoint}-{tipo}Para otras pantallas
Donde los tipos son:
leftrightnone
El breakpoint se refiere a los infijos sm, md, lg y xl, con esto el elemento se puede configurar para que flote solamente en ciertas pantallas
Para evitar desbordamientos por flotantes, el contenedor debe tener la clase .clearfix
1 | <div class="clearfix"> |
Position
Existen diferentes clases para manipular el posicionamiento de un elemento, entre estas existen clases para fijar elementos en la pantalla:
.fixed-top: Para fijar un elemento en la parte superior de lado a lado.fixed-bottom: Para fijar un elemento en la parte superior de lado a lado.sticky-top: Genera un comportamiento sticky en la parte superior de lado a lado