Metodologías CSS
Priorización de Estilos
Existen diferentes formas de agregar estilos a un documento de HTML y así mismo existen diferentes formas de definir la apariencia y configuración de un elemento HTML. En este sentido, es importante entender cuales estilos tendrán más relevancia que otros:
- Estilos por defecto, es decir los estilos específicos de cada navegador definidos por su usuario agente.
- Atributos de HTML, como
width=""oheight="". - Código CSS, ya sea interno o externo, dependiendo el orden de escritura, priorizando el último.
- Aplicar estilos a un elemento HTML directamente con el atributo
style="".
Aplicar estilos con el atributo style se considera mala práctica, pues no permite la reutilización de estilos a otros elementos
La palabra clave !important se puede agregar a una declaración de css en cualquier regla para priorizar un estilo sobre las demás declaraciones. Esta se considera mala práctica ya que puede llegar a causar una completa reestructuración de código en el futuro. También es sinónimo de que el sistema de clases no está bien definida.
Especificidad
CSS es un lenguaje basado en reglas con las que se definen los estilos de uno o varios elementos según el selector que se esté usando y dado que existen diferentes selectores y combinación de selectores, se pueden aplicar distintas reglas al mismo elemento de html, por ejemplo:
1 | <div class="container"> |
Para agregar estilos a la imagen, se pueden usar diferentes tipos de selectores de CSS, entre nombres de etiqueta, clases, id, pseudo-clases, y selectores de atributos:
1 | .img-p { /*...*/ } |
Cuando más de una regla afecta al mismo elemento, CSS combina los estilos que son diferentes entre sí, por lo que si las reglas son de diferente naturaleza no habrá conflicto a la hora de renderizar dichos estilos.
Por el contrario, cuando diferentes reglas modifican las mismas propiedades, se tendrán en cuenta primero las reglas con mayor especificidad.
Para el calculo de la especificidad se debe contar la cantidad de selectores que tiene una regla y asignarla a una posición según:
- Elementos (etiqueta html) y pseudo-elementos.
- Clases, pseudo-clases y atributos.
- IDs.
Los combinadores (+, >, ~, ' ') y la pseudo-clase de negación (:not()) no tienen efecto sobre la especificidad. Sin embargo, los selectores declarados dentro de :not() si lo tienen.
El selector universal (*) y los estilos heredados tienen una especificidad de 0.
1 | /* (0, 0, 1) */ |
Si diferentes reglas tienen la misma especificidad, se tendrá en cuenta el orden de escritura (cascada), priorizando el ultimo escrito**.**
20 consejos para escribir CSS moderno - Parte 2
Metodologías
Metodologías o Arquitecturas CSS (OOCSS, BEM, SMACSS, ITCSS, Atomic Design)
Methods to Organize CSS | CSS-Tricks
CSS Atómico
Con Atomic CSS, se crea una clase separada para cada propiedad reutilizable. Este estilo permite minimizar la cantidad de código CSS reutilizando declaraciones.
Atomic CSS se usa en varios marcos para especificar estilos de elementos correctivos y en algunas capas de otras metodologías.
1 | /* Shorthand Atomic CSS Examples */ |
Let’s Define Exactly What Atomic CSS is | CSS-Tricks
Bloques, Elementos y Modificadores (BEM)
BEM es una metodología que sugiere una manera estructurada de nombrar clases, basado en las propiedades del elemento en cuestión.
Bloque: Entidad independiente que es significativa por sí sola. (header, container, menu, checkbox, input, button…)
1
2
3
4
5
6
7
8.card {
display: flex;
border-radius: 3px;
padding: 7px 12px;
border: 1px solid #D5D5D5;
background-image: linear-gradient(#EEE, #DDD);
font: 700 13px/18px Helvetica, arial;
}Elemento: Una parte de un bloque que no tiene un significado independiente y está semánticamente vinculado a su bloque. (menu item, list item, checkbox caption, header title…)
1
2
3.card__img {}
.card__header {}
.card__content {}Modificador: Una bandera en un bloque o elemento. Se utilizan para cambiar la apariencia o el comportamiento. (disabled, highlighted, checked, fixed, size big, color yellow, state danger…)
1
2
3
4
5
6
7.card__link--disabled {
color: #ddd;
}
.button--danger {
color: #900;
}
CSS orientado a objetos (OOCSS)
La metodología de CSS orientado a objetos recomienda prestar más atención a características comunes en común entre los diferentes elementos y separarlas en módulos u objetos, que se pueden reutilizar en cualquier lugar. Esta metodología se basa en dos principios:
Separación de estructura y diseño.
Casi todos los elementos en una página web tienen características visuales que se repiten en diferentes contextos como los colores, sombras, bordes, etc. también llamados estilos.
Estilos Comunes
Al crear un objeto (elemento html con una clase) se define su estructura, pero esta estructura debe estar separada de sus estilos, y en cambio se deben crear de forma independiente los estilos comunes a diferentes elementos.
1 | /* Objetos (Estructura) */ |
Modificadores de Estilo
Así mismo si se desea crear un nuevo tipo de objeto con estilos diferentes, se pueden crear clases que modifiquen sus estilos y así tener diferentes objetos de forma dinámica.
1 | .big-button { |
1 | <a href="#" class="button big-button skin">Cuidado!</a> |
Separación de contenedor y contenido
OOCSS recomienda que los estilos de un elemento no dependan de ningún elemento contenedor. Esto significa que puedan reutilizar en cualquier parte del documento, independientemente del contexto estructural.
1 | .sidebar h3 { |
1 | .header-inside { |
An Introduction To Object Oriented CSS (OOCSS) - Smashing Magazine
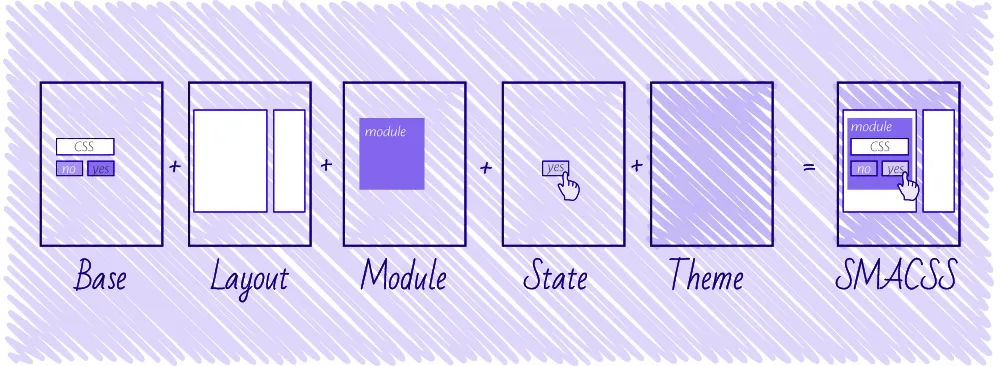
Arquitectura escalable y modular para CSS (SMACSS).
La Metodología SMACSS indica cómo se pueden categorizar las reglas de estilo de CSS, con ello podemos evitar la repetición de código para facilitar el mantenimiento y aumentar la consistencia.
Al separar las reglas en las cinco categorías, es más fácil identificar la función de un estilo en particular dentro del alcance general de la página. En proyectos grandes, es más probable que los estilos se dividan en varios archivos. En estos casos, la convención de nomenclatura también facilita encontrar a que archivo pertenece un estilo.
Reglas básicas: se establecen los estilos por defectos de los elementos HTML individuales, los típicos selectores CSS de tipo. Por ejemplo:
1
2
3
4
5
6
7* { box-sizing: border-box; }
html { scroll-behavior: smooth; }
body {
margin: 0;
font-family: 'Roboto', sans-serif;
font-size: 18px;
}Reglas del layout: se divide la página en secciones (
header,main content,footer,navigation, etc.) y se asignan los estilos relacionados con su estructura.Reglas de módulos: elementos que pueden ser reusables, modulares e independientes del contexto. Por ejemplo: llamadas a la acción (botones) o galerías de imágenes.
Reglas de estados: se define el comportamiento del layout y sus módulos en diferentes estados: diferentes resoluciones.
Reglas de temas: Estilos que modifican al layout y módulos. Estas reglas son opcionales, y las puedes utilizar para estilos que puede que quieras reemplazar, normalmente se utiliza en sitios web que cuentan con varios temas, por ejemplo, uno oscuro y uno claro.