Selectores Avanzados
Básicos
un selector es la forma en la que seleccionamos los elementos de nuestro html que deseamos modificar, estos selectores pueden hacer referencia a grupos de elementos o a elementos específicos y se puede escribir de diferentes maneras.
Selector Universal
Si deseamos que todos los elementos compartan estilos, pero no son heredables, se puede utilizar el selector universal ( * ).
Cuando se usa solo:
1 | * { |
TODOS los elementos html de nuestra página compartirán esos estilos.
Nombre de la Etiqueta
Cuando queremos modificar los estilos de TODOS los elementos que compartan la misma etiqueta en nuestro documento.
Con este selector solamente se escribe el nombre de la etiqueta, seguido del conjunto de reglas de estilo.
1 | p { |
ID del elemento
Este selector lo usamos cuando queremos aplicar estilos unicamente al elemento que tiene este id, dado que los identificadores son únicos, ningún otro elemento será afectado con estos estilos.
Para este selector se debe iniciar siempre con numera (#) seguido del identificador del elemento y el conjunto de reglas de estilo.
1 | #p1 { |
Clase del Elemento
Este selector lo usamos cuando queremos aplicar estilos solamente al conjunto de elemento que compartan la misma clase, de esta forma dejamos a un lado los elementos que no tengan dicha clase así compartan la misma etiqueta.
Para este selector se debe iniciar siempre con punto (.) seguido del nombre de la clase y el conjunto de reglas de estilo.
1 | .contenedor { |
Pseudo Clases
Las pseudoclases permiten la selección de elementos, basada en información de estado que no está contenida en el árbol de documentos.
Las pseudoclases se asocian a los elementos usando dos puntos (:) justo después del selector.
Interacción con Mouse
Permite agregar estilos a elementos basados en la interacción del usuario con el elemento.
:hoverPermite agregar estilos cuando el usuario pasa el mouse por encima de un elemento:activePermite agregar estilos mientras el usuario hace click sobre un elemento
Estado de Links
Algunas pseudoclases permiten cambiar los estilos de los links según:
:linkcuando un hipervinculo NO ha sido visitado.:visitedcuando un hipervinculo YA ha sido visitado.
Estado de Inputs
Las pseudoclases permiten agregar estilos a inputs, selects y textarea según las entradas del usuario.
:focussí el usuario está escribiendo sobre el elemento.:required/:optionalsegún si un campo es obligatorio u opcional.:disabled/:enablesegún si un campo está deshabilitado o no:valid/:invalidsegún si el campo es valido según las validaciones de html o no.
Pseudo-clases útiles para formularios)
Relación de Hijos
También se pueden usar pseudoclases para recorrer elementos como listas o filas de tablas.
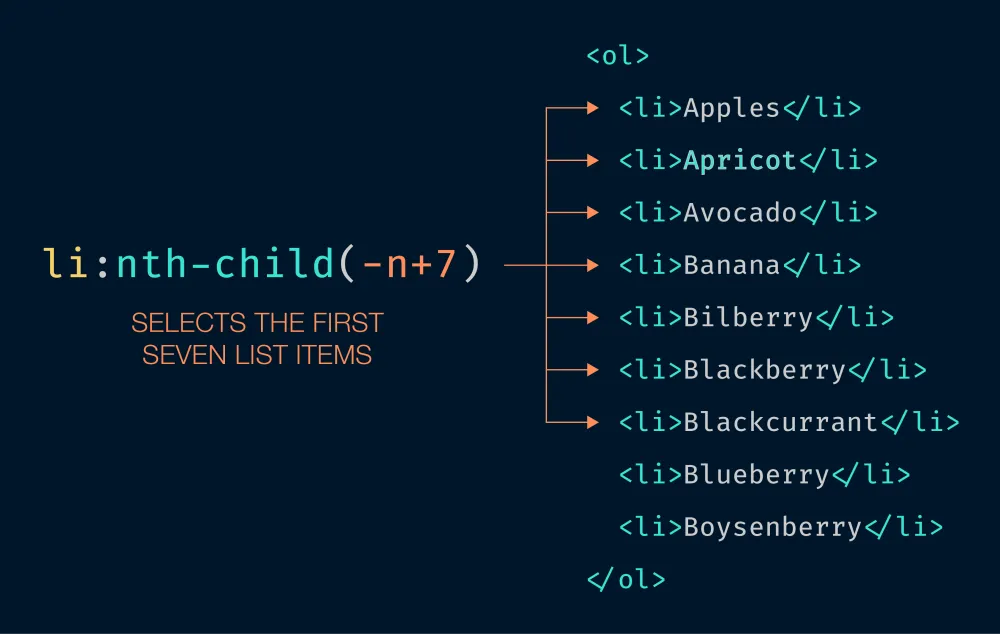
:first-child/:last-childPermite seleccionar el primer elemento (o ultimo) dentro de un contenedor.:nth-child(n)/:nth-last-child(n)Permite seleccionar el elemento numero n dentro de un contenedor.- Se puede escribir simplemente
npara seleccionar TODOS los elementos del contenedor. - Se pueden escribir las palabras clave
evenyoddhaciendo referencia a los elementos pares e impares respectivamente. - Se puede describir un patron usando la letra n
Por ejemplo: 4n, 3n+1, 7n+5
- Se puede escribir simplemente

:not(selector)
La pseudoclase not nos permite seleccionar un elemento que NO coinciden con el selector dentro del parentesis.
Pseudo Elementos
Los pseudo-elemento, son formas en las que css añade estilos a una parte concreta de los elementos.
Los pseudo-elementos se asocian a un elemento usando doble dos puntos (::) justo después de un selector.
Texto
Con los pseudo-elementos se puede modificar texto concreto dentro de un elemento:
::first-letterpermite cambiar el estilo de la primera letra de un texto.::first-linepermite cambiar el estilo de la primera linea de texto.::selectionPermite cambiar el estilo de algún texto seleccionado por el usuario.
Decoraciones
Los pseudo-elementos ::before y ::after permiten agregar decoraciones a un elemento antes o después respectivamente.
Para describir el contenido de la decoración se usa la propiedad content
1 | q::before { |
Selector de atributo
El selector de atributos CSS coincide con elementos basados en la presencia o el valor de un atributo dado.
Los atributos se asocian a los elementos usando llaves cuadradas [atributte].
Composición de Selectores
Union de Selectores
Un selector puede hacer referencia a un elemento, pero se puede agregar más selectores para que una regla sea más específica, los diferentes tipos de selectores se pueden unir respetando el siguiente orden:
1 | tagName#id.clase-1.clase-2[attribute]:pseudo-clase::pseudo-elemento { |
Ejemplo:
1 | div.efecto-mouse:hover { |
Aunque la regla de css aumenta su especifidad, NO se recomienda anidar muchos selectores en la misma regla.
Agrupación de Selectores
Se pueden agrupar diferentes selectores en una misma regla de css para compartir estilos sin tener que repetir código. Para ésto, los diferentes selectores deben ir separados por coma (,)
1 | h1, |
Combinaciones
La combinación se selectores se utiliza para establecer reglas de estilos basadas en la relación jerarquica entre elementos.
Contenedor / Contenido
El combinador > selecciona los elementos que son hijos directos del primer elemento.
1 | ul > li { |
El combinador `` (espacio) selecciona cualquier elemento que sea descendientes del primer elemento.
1 | .menu a { |
Adyacencia
El combinador + selecciona hermanos adyacentes. Esto quiere decir que el segundo elemento sigue directamente al primero y ambos comparten el mismo elemento padre.
1 | img + span.caption { |
Selectores de hermanos adyacentes
El combinador ~ selecciona cualquier hermano subsecuente. Esto quiere decir que el segundo elemento sigue al primero (no necesariamente de forma inmediata) y ambos comparten el mismo elemento padre.
1 | h2 ~ p { |